本文主要讲解光照贴图对于动态加载的模型预设体的使用教程
一、添加光照贴图数据脚本,用于存储灯光烘焙后的光照贴图信息,以及设置光照贴图信息
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
using UnityEngine; using System.Collections; using System.Collections.Generic; public class PrefabLightmapData : MonoBehaviour { [System.Serializable] struct RendererInfo { public Renderer renderer; public int lightmapIndex; public Vector4 lightmapOffsetScale; } [SerializeField] RendererInfo[] m_RendererInfo; [SerializeField] Texture2D[] m_Lightmaps; void Awake () { if (m_RendererInfo == null || m_RendererInfo.Length == 0) return; var lightmaps = LightmapSettings.lightmaps; var combinedLightmaps = new LightmapData[lightmaps.Length + m_Lightmaps.Length]; lightmaps.CopyTo(combinedLightmaps, 0); for (int i = 0; i < m_Lightmaps.Length;i++) { combinedLightmaps[i+lightmaps.Length] = new LightmapData(); combinedLightmaps[i+lightmaps.Length].lightmapColor = m_Lightmaps[i]; } ApplyRendererInfo(m_RendererInfo, lightmaps.Length); LightmapSettings.lightmapsMode = LightmapsMode.NonDirectional; LightmapSettings.lightmaps = combinedLightmaps; } static void ApplyRendererInfo (RendererInfo[] infos, int lightmapOffsetIndex) { for (int i=0;i<infos.Length;i++) { var info = infos[i]; info.renderer.lightmapIndex = info.lightmapIndex + lightmapOffsetIndex; info.renderer.lightmapScaleOffset = info.lightmapOffsetScale; } } #if UNITY_EDITOR [UnityEditor.MenuItem("Assets/Bake Prefab Lightmaps")] static void GenerateLightmapInfo () { if (UnityEditor.Lightmapping.giWorkflowMode != UnityEditor.Lightmapping.GIWorkflowMode.OnDemand) { Debug.LogError("ExtractLightmapData requires that you have baked you lightmaps and Auto mode is disabled."); return; } UnityEditor.Lightmapping.Bake(); PrefabLightmapData[] prefabs = FindObjectsOfType<PrefabLightmapData>(); foreach (var instance in prefabs) { var gameObject = instance.gameObject; var rendererInfos = new List<RendererInfo>(); var lightmaps = new List<Texture2D>(); GenerateLightmapInfo(gameObject, rendererInfos, lightmaps); instance.m_RendererInfo = rendererInfos.ToArray(); instance.m_Lightmaps = lightmaps.ToArray(); var targetPrefab = UnityEditor.PrefabUtility.GetPrefabParent(gameObject) as GameObject; if (targetPrefab != null) { //UnityEditor.Prefab UnityEditor.PrefabUtility.ReplacePrefab(gameObject, targetPrefab); } } } static void GenerateLightmapInfo (GameObject root, List<RendererInfo> rendererInfos, List<Texture2D> lightmaps) { var renderers = root.GetComponentsInChildren<MeshRenderer>(); foreach (MeshRenderer renderer in renderers) { if (renderer.lightmapIndex != -1) { RendererInfo info = new RendererInfo(); info.renderer = renderer; info.lightmapOffsetScale = renderer.lightmapScaleOffset; Texture2D lightmap = LightmapSettings.lightmaps[renderer.lightmapIndex].lightmapColor; info.lightmapIndex = lightmaps.IndexOf(lightmap); if (info.lightmapIndex == -1) { info.lightmapIndex = lightmaps.Count; lightmaps.Add(lightmap); } rendererInfos.Add(info); } } } #endif } |
二、将“PrefabLightmapData.cs”挂在到预设体上,并将预设体放在场景里,执行“Assets/Bake Prefab Lightmaps”。
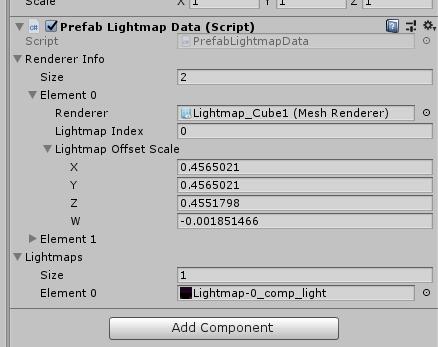
三、等待烘焙完成,查看“PrefabLightmapData.cs”属性已经有了光照贴图信息了

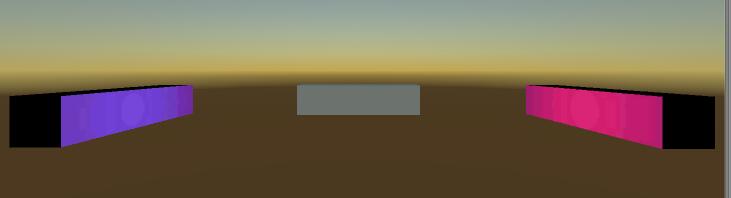
四、移除灯光,测试烘焙效果即可

以上步骤在Editor下运行,可查看到烘焙效果。但打包PC或移动端,光照贴图会丢失,就需要按下面方法来解决丢失问题。
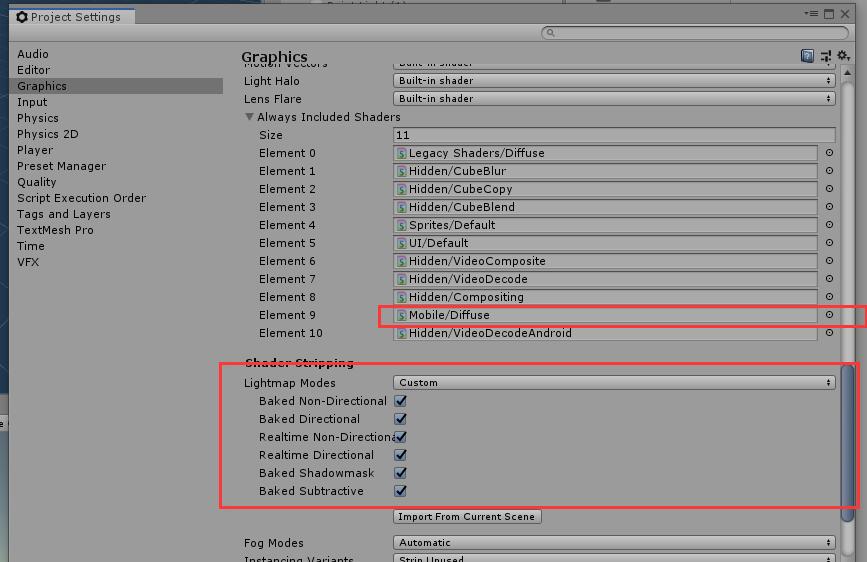
在Graphics设置界面添加模型材质使用的shader,并调整Lightmap Modes为“Custom”

至此,教程结束,希望对大家有用~
Demo下载地址:
https://github.com/654306663/LightmapForPrefab
- 本文固定链接: http://www.u3d8.com/?p=1951
- 转载请注明: 网虫虫 在 u3d8.com 发表过
